You may need to handle clicks or other events in a table powered by jQuery DataTables plug-in. However if the event handler is attached incorrectly, it will not be called for pages other than first or when the table is sorted or filtered.
Web Development
jQuery DataTables: Pagination without ellipses
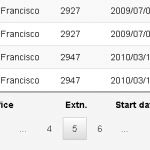
By default, pagination control in a table using jQuery DataTables plug-in shows ellipses (...) when number of pages exceeds certain number. This reduces number of pages shown simultaneously and in certain cases it may be desirable to show pagination control without ellipses.
jQuery DataTables: Row selection using checkboxes
It’s not a trivial task to work with checkboxes in a table enhanced using jQuery DataTables plug-in. It’s even more complex to find a solution that would work in different scenarios: client-side processing, server-side processing, deferred rendering, etc. In this article we will try to describe universal solution to add a checkbox column to a table and allow multiple row selection using checkboxes.
jQuery DataTables: How to add a checkbox column
In this article I will demonstrate how to to add a checkbox column to a table powered by jQuery DataTables plug-in and how to select/deselect all checkboxes using additional control.
jPlayer Jukebox add-on v.0.5.0
New version supports skin customization with dark and light color schemes, texture and transparency support. Added ability to dynamically customize player appearance on project page.
Please visit dedicated jPlayer Jukebox add-on page for demo, skin customization, installation and usage information.
Flat UI: TagsInput with Typeahead
In one of the past projects we have used Flat UI Pro library. It is based on Twitter Bootstrap giving it a flat look and many useful components sharing the same appearance. Designmodo also have a free version available with less components, Flat UI Free.
jPlayer Jukebox add-on: Yahoo! Media Player replacement
Yahoo! Media Player was a great audio and video player and definitely had its niche because of its simplicity and rich functionality. However Yahoo! decided to halt its further development on June 30, 2013, see this announcement for more information.
MooTools and Internet Explorer: Object does not support this property or method
There are times when you get “Object does not support this property or method” error when testing scripts using MooTools under Internet Explorer 7 or 8. The most common reason is that MooTools doesn’t extend its methods to elements automatically in Internet Explorer. Also there are other less known causes for this error which are documented below as well.
Fire effect using HTML5 canvas element
I have released a JavaScript library that allows to create an effect of burning text. There are number of options that you can customize – colors, font and burning speed. You can play with all the options at gyrocode.com/projects/burning-words/.
Force SSL using .htaccess and mod_rewrite
Sometimes you need to force your visitors to use secure connection if they forgot to type https:// in the browser. It can be accomplished by adding the following lines to .htaccess file located in the root folder of your web site. It will force secure connection for all pages on your web site.