- About the player
- Updates
- How to use
- Appearance
- How to change skin
- How to adjust background color
- How to adjust text color
- How to update block with relevant information
- How to remove block with relevant information
- How to hide player buttons
- How to change playlist colors
- How to display album art
- How to change default album art image
- How to hide album art
- How to change meta (album title/website URL) information
- How to hide meta (album title/website URL) information
- How to hide the player
- How to hide MP3 links
- How to hide link play/pause buttons
- Functionality
- Links
About the player
The Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, turning the page into a playlist. This is done by adding just one line of code to your page.
Updates
2/15/2011 – Yahoo! Media Player beta version is released
There is beta version available with YouTube/Yahoo! Movie pages support, please see Yahoo! Media Player beta page or this post for more information. Please note that some hacks mentioned here might not work with beta version.
6/30/2013 – Yahoo! Media Player is discontinued
See this announcement for more information.
3/14/2014 – jPlayer Jukebox – Yahoo! Media Player replacement
There is jPlayer Jukebox add-on available that can be used as Yahoo! Media Player replacement.
How to use
Starting June 30, 2013 the player is discontinued and will not load. But there is a temporary workaround, all you need is to replace the code loading the player with the following code:
<script type="text/javascript" src="http://webplayer.yahooapis.com/player-beta.js"></script>How to use a playlist
Please visit the Yahoo! Media Player public wiki (http://yahoomediaplayer.wikia.com/wiki/How_to_link) for more information.
Note that you will not be able to test the functionality on your local computer because Yahoo! Media Player uses external service to retrieve and process XSPF files. It was done to avoid cross-domain access limitation for Flash objects and JavaScript code.
How to change skin
If you want to dramatically change appearance of the player you would need to modify its skin. There are three images that player mostly uses however you will need to download just the skin image to change player’s appearance:
- Skin image, links: Yahoo.com, Gyrocode.com
- Animated image used when player is minimized and playing a song, links: Yahoo.com, Gyrocode.com
- Animated image used to locate audio link on the page, links: Yahoo.com, Gyrocode.com
Once you have downloaded the skin image, use your favorite image editing program to customize it. In order to apply the skin you would have to use the code below.
Instructions: Update path to your image file. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Use original animated images */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-animarrow-2.0.31.gif) !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-findlink-2.0.31.gif) !important;
}
If you want to use reduce loading time and avoid using two additional images, use the following code instead:
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Avoid using animated images (and reduce loading time) */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-position:-119px -80px !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-position:-624px -17px !important;
}
How to adjust background color

Adjusting background color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set background color */
#ymp-player .ymp-color-main,
#ymp-tray .ymp-color-tray {
background-color:#2F437C !important;
}
How to adjust text color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set text color */
#ymp-player .ymp-color-text-main {
color:#000000 !important;
}
How to update block with relevant information
You may want to display your own message in the relevant information block instead of the default “learn more about this player” link. To do so you will need link to your media like this:
<a href="music.mp3">a song <span class="relevant-info">relevant info for this song</span></a>Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Modify contents of the block with relevant information */
#ymp-relevant-info {
display:block;
position:absolute;
left:2px;
top:10px;
width:116px;
font-size:12px;
font-weight:bold;
line-height:13px;
text-align:center;
z-index:2;
}
#ymp-relevant-info a {
color:#3D9AD0;
}
.relevant-info {
display:none;
}
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateRelevantInfo);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateRelevantInfo);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateRelevantInfo() {
// Default text
var info = '<a href="http://www.gyrocode.com">Visit gyrocode.com for more information</a>';
// Retrieve information about the track
var meta = YAHOO.MediaPlayer.getMetaData();
// If element with class "relevant-info" is available
// inside the anchor, use its content instead
if(meta && meta.anchor){
var el = meta.anchor;
var a = (el.getElementsByClassName)
? el.getElementsByClassName("relevant-info")
: getElementsByClassName("relevant-info", null, el);
if(a.length > 0){ info = a[0].innerHTML; }
}
document.getElementById('ymp-relevance').innerHTML = '<div id="ymp-relevant-info">' + info + '</div>';
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to remove block with relevant information

Relevant information block is removed
Player displays “Learn more about this player” link along with lyrics or related videos. If you are trying to minimize size of the player, use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Remove block with relevant information */
#ymp-relevance { display:none !important; }
.ymp-player-max #ymp-body { width:570px !important; }
.ymp-player-max #ymp-body #ymp-body-strip { width:557px !important; }
.ymp-player-max #ymp-body #ymp-body-base { width:560px !important; }
How to hide various buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide 'close window' button */
#ymp-btn-close { display:none !important; }
/* Yahoo! Media Player: Hide 'pop-up window' button */
#ymp-btn-pop { display:none !important; }
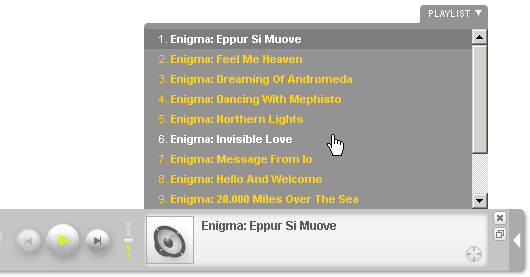
How to change playlist colors

Playlist colors
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Playlist colors */
/* Default color for playlist entries */
#ymp-tray .ymp-tray-track {
color:#FFCE0C !important;
}
/* Highlighted track */
#ymp-tray .ymp-tray-track:hover {
color:#FFFFFF !important;
background-color:transparent !important;
}
/* Currently playing track */
#ymp-tray .ymp-tray-track.playing,
#ymp-tray .ymp-tray-track.playing:hover {
color:#FFFFFF !important;
background-color:#777777 !important;
}
How to display album art

Album art
You can set the image which is displayed in the player during a song. To do this, put an img element within the playable link.
For example:
<a href="example.mp3"><img src="example.png" alt="" />my song</a>The dimensions of the image should be square, not rectangular. If you don’t want the image to show up directly in the main web page, add style="display:none" to your img tag:
<a href="example.mp3"><img src="example.png" alt="" style="display:none" />my song</a>Source: http://yahoomediaplayer.wikia.com/wiki/How_to_link#Album_Art
How to change default album art image
Insert the code below just before the line that embeds the player into your page.
<script type="text/javascript">
var YMPParams =
{
defaultalbumart:'http://somedomain.com/path/someimage.gif'
};
</script>
Source: http://mediaplayer.yahoo.com/api/#param_defaultalbumart
How to hide album art

Hidden album art
/* Yahoo! Media Player: Hide album art */
#ymp-meta-image { display:none !important; }
#ymp-body #ymp-meta-top,
#ymp-body #ymp-meta-bottom {
left:8px !important;
width:330px !important;
}
How to change meta (album title/web site URL) information
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateAlbumTitle);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateAlbumTitle);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateAlbumTitle() {
var meta_bottom = document.getElementById('ymp-meta-bottom');
var el = getElementsByClassName('ymp-meta-box', 'div', meta_bottom);
if(el.length > 0){
el[0].innerHTML = 'Visit <a href="http://www.lakeoftears.net" class="ymp-color-text-main">www.lakeoftears.net</a> for more info';
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to hide meta (album title/web site URL) information
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide album title / web site URL */
#ymp-meta-album-title { display:none !important; }
How to hide the player
Sometimes you may want to display only small play button next to MP3 links. To hide the player use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide player */
#ymp-player,
#ymp-tray,
#ymp-error-bubble,
#ymp-secret-bubble {
display:none !important;
}
There is another way to do it using parameter displaystate which is described at http://mediaplayer.yahoo.com/api/#param_displaystate
How to hide MP3 links
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide MP3 links */
.ymp-btn-page-play,
.ymp-btn-page-pause {
display:none;
}
How to hide link play/pause buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide play/pause button */
a.ymp-btn-page-play,
a.ymp-btn-page-pause {
margin-left:-20px !important;
}
a.ymp-btn-page-play em.ymp-skin,
a.ymp-btn-page-pause em.ymp-skin {
display: none !important;
}
How to start player in a new window
The code below tries to launch player in a new window automatically which allows user to navigate your site without interrupting the player. However my code for displaying pop-under window doesn’t work as expected for all browsers which results in pop-up window instead.
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
var ymp_pop_num_tries = 0;
var ymp_pop_max_num_tries = 20;
function ympPopPlayer(){
var ymp = YAHOO.mediaplayer;
if(ymp_pop_num_tries > ymp_pop_max_num_tries){ return; }
if(ymp.Controller && ymp.Controller.view){
// Create a pop-under window
// works in IE, doesn't work in Firefox 3.5.x
var ymp_pop = window.open("", "ymediaplayer");
if(ymp_pop){ ymp_pop.blur(); }
window.focus();
ymp.Controller.view.popPlayer({});
} else {
ymp_pop_num_tries++;
setTimeout(ympPopPlayer, 1000);
}
}
function apiReadyHandler(){
ympPopPlayer();
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to disable Yahoo! search links
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
// Disable Yahoo! Media Player search links
function apiReadyHandler(){
YAHOO.MediaPlayer.onMediaUpdate.subscribe(DisableYahooLinks);
YAHOO.MediaPlayer.onTrackStart.subscribe(DisableYahooLinks);
setTimeout(DisableYahooLinks, 2000);
}
function DisableYahooLinks(){
DisableLink(document.getElementById('ymp-meta-track-title'));
DisableLink(document.getElementById('ymp-meta-artist-title'));
DisableLink(document.getElementById('ymp-meta-image'));
DisableLink(document.getElementById('ymp-meta-album-title'));
}
function DisableLink(el){
if(el){
el.href = 'javascript:void(0)';
el.onclick = function(){ return false; };
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to change default settings
See http://mediaplayer.yahoo.com/api for more information.




Thanks for the wonderful information.
I have implemented the “How to hide the player” code on the above website.
The lines above:
block with tags
<style type="text/css">and</css>Should be:
block with tags
<style type="text/css">and</style>I have corrected the typo, thanks!
Very nice. I've been using hacks similar to these with my player on http://aurgasm.us/
Cheers
Great work, Paul. How did you add the shopping cart?
Very cool, Michael.
To hide the UI of the player, you could also use the displaystate property (set to a value of 3) of YMPParams, as denoted in the API documentation: http://fe1.music.sk1.yahoo.com/api/#param_displaystate
For other hacks and discussions about the player, I would encourage anyone who's interested to check out the wikia page at http://yahoomediaplayer.wikia.com/wiki/Yahoo_Media_Player_Wiki and to join the Yahoo! discussion group: http://tech.groups.yahoo.com/group/yhoomediaplayer/
Has anybody found the reason why yahoomediaplayer won't work in Internet explorer these days.
I'm using the YMP in IE8 with no apparent problems. However I have set the emulation of my website to IE7 (for other iweb reasons) it may be worth a try.
I'm getting the same thing – IE8 on Windows 7 – YMP refuses to play (on any websites).
Starting to regret my choice of mp3 player…. 🙁 I figured something from Yahoo would be bullet-proof.
Hi, wonderful customized version of the player…I would like to use it on my website BUT the arrow (play button) that goes near the link of the songs appears all scattered in my website instead of glued to the links. Is there any way of fixing that? or maybe erasing the play button?
Thanks,
Stay Classy.
Strip
Beautiful!!!
Excellent post! Only found some lackluster blogs on the subject before I came to this one. Thank you!
Hi, you mention that you can put lyrics in the information box. Could you tell me how to do it? I've removed the 'learn more about this player' text but the empty space would be perfect for a link to the lyrics:
http://www.seldomparty.com
Thanks,
Will
Re: I hope to save someone the struggle I just went through.
How are you all?
I was so excited to learn yesterday that Yahoo had provided us with ability to embed *.mp3’s so easily for me and my guests.. with a ‘play-list’… and YMP is modifiable to our hearts content.
Happiness.
I have been longing to learn to embed *.mp3’s for many years ever since the days of old when I needed MIDI files and a tag.
And YMP appears to have a solid development of a bookmarklet as well.
The bookmarklets developers site I understand to be this..
Heaven.
However, while I thought I knew xHTML well enough, I spent the last 8 hours diligently trying to get Yahoo Media Player to play from an html file on my system. (I still have 17 FireFox tabs left open from my research efforts; and I am a minimalist, typically.)
The casual atmosphere I discovered when I joined the YahooGroup yahoomediaplayer led me to believe that I would finally find a solution.
The Solution I found was to put not only the *.mp3 file on my BlueHost webserver; but I also had to put my html file with the javascript and the
<a>link on my server as well before YMP would work.Is That Normal?
On another forum, someone said that she/he had some luck with *.wav files but not *.mp3’s; but it was not clear to me whether those files were on that person’s local computer system or not.
But once I caught the understanding that the sound files could not be accessed while they resided on my local computer system, I never-the-less assumed
I would be able to call the files from the internet using a local-system html file.
But I could not.
So again I wonder, and ask, “Is That Normal?”
I have since tested and found out that it does not matter where the code ..
[omitted]
.. is put into the html file.
It can go on the first line of the html document; It can follow [omitted] just before [omitted]; It can go anywhere in the [omitted], or the [omitted], including either before or after the
<a href="x.mp3">x </a>;Nor did it matter if it was either right before or right after the [omitted] tag.
Granted: I did not try putting it within any tag; I’m not crazy. You know? : o )
Sample Page.
http://great-grandma.com/ymp.html
Note that the ‘javascript’ works even as it sits following the [omitted] tag; at least with Mozilla FireFox [updated fully].
I wish you all the very best.
– Christopher James Francis Rodgers.
Hide files but not the player.
Is there ANY way to just have the player show up, and NOT the actual music links (with play button)?
I don't want people complaining about copyright etc…
One can just save any MP3 file from the site.
If it would be possible to hide the files in some way, it's impossible to grab the MP3 though the player.
I'd like to hide the play buttons also…
I have updated the article, it now includes solution to your problem. Please see how to hide MP3 links.
Excellent, works flawless.
Great job, man!
Very nice! Great work here.
Curious, I changed the color of the playlist and song title and it looks much better, but is there a way to change the color of the play/forward/back buttons? Thanks!
http://www.theweeklymix.com
Good stuff. Was curious how to change the colors on the play and forward/back buttons. Any ideas? Thanks!
Danny, I have updated the article to answer your question. Please see how to change a skin.
Thanks so much! Just what I was looking for. I made the mods on my site. It doesn't look near as good as yours 🙂 but it's just what I needed.
http://www.theweeklymix.com THANKS!
I have only just discovered the YMP after a search to find embeddable players for my site. It's exactly what I was after, but I seem to be experiencing a few glitches (the song info displaying too far over to the right) which I was able to solve by tweaking my CSS.
What I haven't been able to solve is the volume slider, which when it's clicked on initially to move it, jumps to 100% & is then unmovable (except by shift + arrowup/down). I suspect it is also a conflict with some element/s on my CSS, but have been unable to trac it down through a process of elimination, as I sometimes get to a point where the slider becomes movable but with the cursor well below the button??
Do you have any ideas? Is there any way to 'isolate' it from being influenced by whats going on in the rest of my CSS?
I take it from your stony silence that my post was too absurd to warrant a reply. I have discovered that the particular slider seems to only be an issue in Firefox, & then only when the page is scrolled down. Before scrolling the page down, the slider works properly.
Lots of GREAT help here, THANKS!
But after hitting my head against the wall, I hope I am not too much of an idiot, but have I missed how to disable the yahoo search links when you click on the album art in the slide out player?
Also, any way to disable the open in another page button on the slide out player as well? In the meantime, I've just erased the artwork out of the background png file so it has disappeared 🙂
Thanks in advance for any and all help!
Cheers,
Jim
Great suggestion, Jim! Please see how to disable Yahoo! search links, script is rewritten to include album art as well. Also I have added solution to hide the button that opens the player in a new window.
I have tried Yahoo Media Player and like it very much however if I cut an MP3 file and then join it back together YMP only plays the first segment that was joined and not the whole new MP3 file. I tried the new MP3 file in Windows Media Player and it works fine. Have you encountered this? Do you have any suggestions on how to resolve?
Thank you
Why it's not playing with IE and it's ok with Firefox ???
Here is my test:
http://bla110909.blogspot.com/
Thanks to consider my request
Stef
Your hosting provider doesn’t allow to link to your files from other site such as your blog. Seems like Firefox finds a way around it (by setting a referrer?). This is what I get when I try to save a file from your blog:
In English, it means “You are trying to download a file from a page of a Multimania member with free hosting”.