- About the player
- Updates
- How to use
- Appearance
- How to change skin
- How to adjust background color
- How to adjust text color
- How to update block with relevant information
- How to remove block with relevant information
- How to hide player buttons
- How to change playlist colors
- How to display album art
- How to change default album art image
- How to hide album art
- How to change meta (album title/website URL) information
- How to hide meta (album title/website URL) information
- How to hide the player
- How to hide MP3 links
- How to hide link play/pause buttons
- Functionality
- Links
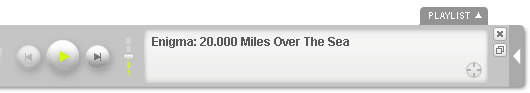
About the player
The Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, turning the page into a playlist. This is done by adding just one line of code to your page.
Updates
2/15/2011 – Yahoo! Media Player beta version is released
There is beta version available with YouTube/Yahoo! Movie pages support, please see Yahoo! Media Player beta page or this post for more information. Please note that some hacks mentioned here might not work with beta version.
6/30/2013 – Yahoo! Media Player is discontinued
See this announcement for more information.
3/14/2014 – jPlayer Jukebox – Yahoo! Media Player replacement
There is jPlayer Jukebox add-on available that can be used as Yahoo! Media Player replacement.
How to use
Starting June 30, 2013 the player is discontinued and will not load. But there is a temporary workaround, all you need is to replace the code loading the player with the following code:
<script type="text/javascript" src="http://webplayer.yahooapis.com/player-beta.js"></script>How to use a playlist
Please visit the Yahoo! Media Player public wiki (http://yahoomediaplayer.wikia.com/wiki/How_to_link) for more information.
Note that you will not be able to test the functionality on your local computer because Yahoo! Media Player uses external service to retrieve and process XSPF files. It was done to avoid cross-domain access limitation for Flash objects and JavaScript code.
How to change skin
If you want to dramatically change appearance of the player you would need to modify its skin. There are three images that player mostly uses however you will need to download just the skin image to change player’s appearance:
- Skin image, links: Yahoo.com, Gyrocode.com
- Animated image used when player is minimized and playing a song, links: Yahoo.com, Gyrocode.com
- Animated image used to locate audio link on the page, links: Yahoo.com, Gyrocode.com
Once you have downloaded the skin image, use your favorite image editing program to customize it. In order to apply the skin you would have to use the code below.
Instructions: Update path to your image file. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Use original animated images */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-animarrow-2.0.31.gif) !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-findlink-2.0.31.gif) !important;
}
If you want to use reduce loading time and avoid using two additional images, use the following code instead:
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Avoid using animated images (and reduce loading time) */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-position:-119px -80px !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-position:-624px -17px !important;
}
How to adjust background color

Adjusting background color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set background color */
#ymp-player .ymp-color-main,
#ymp-tray .ymp-color-tray {
background-color:#2F437C !important;
}
How to adjust text color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set text color */
#ymp-player .ymp-color-text-main {
color:#000000 !important;
}
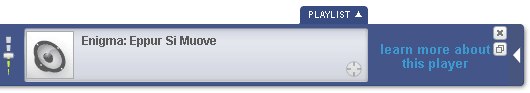
How to update block with relevant information
You may want to display your own message in the relevant information block instead of the default “learn more about this player” link. To do so you will need link to your media like this:
<a href="music.mp3">a song <span class="relevant-info">relevant info for this song</span></a>Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Modify contents of the block with relevant information */
#ymp-relevant-info {
display:block;
position:absolute;
left:2px;
top:10px;
width:116px;
font-size:12px;
font-weight:bold;
line-height:13px;
text-align:center;
z-index:2;
}
#ymp-relevant-info a {
color:#3D9AD0;
}
.relevant-info {
display:none;
}
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateRelevantInfo);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateRelevantInfo);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateRelevantInfo() {
// Default text
var info = '<a href="http://www.gyrocode.com">Visit gyrocode.com for more information</a>';
// Retrieve information about the track
var meta = YAHOO.MediaPlayer.getMetaData();
// If element with class "relevant-info" is available
// inside the anchor, use its content instead
if(meta && meta.anchor){
var el = meta.anchor;
var a = (el.getElementsByClassName)
? el.getElementsByClassName("relevant-info")
: getElementsByClassName("relevant-info", null, el);
if(a.length > 0){ info = a[0].innerHTML; }
}
document.getElementById('ymp-relevance').innerHTML = '<div id="ymp-relevant-info">' + info + '</div>';
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to remove block with relevant information

Relevant information block is removed
Player displays “Learn more about this player” link along with lyrics or related videos. If you are trying to minimize size of the player, use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Remove block with relevant information */
#ymp-relevance { display:none !important; }
.ymp-player-max #ymp-body { width:570px !important; }
.ymp-player-max #ymp-body #ymp-body-strip { width:557px !important; }
.ymp-player-max #ymp-body #ymp-body-base { width:560px !important; }
How to hide various buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide 'close window' button */
#ymp-btn-close { display:none !important; }
/* Yahoo! Media Player: Hide 'pop-up window' button */
#ymp-btn-pop { display:none !important; }
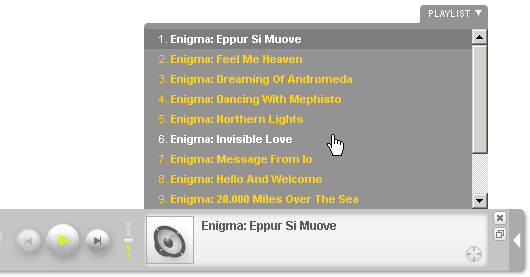
How to change playlist colors

Playlist colors
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Playlist colors */
/* Default color for playlist entries */
#ymp-tray .ymp-tray-track {
color:#FFCE0C !important;
}
/* Highlighted track */
#ymp-tray .ymp-tray-track:hover {
color:#FFFFFF !important;
background-color:transparent !important;
}
/* Currently playing track */
#ymp-tray .ymp-tray-track.playing,
#ymp-tray .ymp-tray-track.playing:hover {
color:#FFFFFF !important;
background-color:#777777 !important;
}
How to display album art

Album art
You can set the image which is displayed in the player during a song. To do this, put an img element within the playable link.
For example:
<a href="example.mp3"><img src="example.png" alt="" />my song</a>The dimensions of the image should be square, not rectangular. If you don’t want the image to show up directly in the main web page, add style="display:none" to your img tag:
<a href="example.mp3"><img src="example.png" alt="" style="display:none" />my song</a>Source: http://yahoomediaplayer.wikia.com/wiki/How_to_link#Album_Art
How to change default album art image
Insert the code below just before the line that embeds the player into your page.
<script type="text/javascript">
var YMPParams =
{
defaultalbumart:'http://somedomain.com/path/someimage.gif'
};
</script>
Source: http://mediaplayer.yahoo.com/api/#param_defaultalbumart
How to hide album art

Hidden album art
/* Yahoo! Media Player: Hide album art */
#ymp-meta-image { display:none !important; }
#ymp-body #ymp-meta-top,
#ymp-body #ymp-meta-bottom {
left:8px !important;
width:330px !important;
}
How to change meta (album title/web site URL) information
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateAlbumTitle);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateAlbumTitle);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateAlbumTitle() {
var meta_bottom = document.getElementById('ymp-meta-bottom');
var el = getElementsByClassName('ymp-meta-box', 'div', meta_bottom);
if(el.length > 0){
el[0].innerHTML = 'Visit <a href="http://www.lakeoftears.net" class="ymp-color-text-main">www.lakeoftears.net</a> for more info';
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to hide meta (album title/web site URL) information
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide album title / web site URL */
#ymp-meta-album-title { display:none !important; }
How to hide the player
Sometimes you may want to display only small play button next to MP3 links. To hide the player use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide player */
#ymp-player,
#ymp-tray,
#ymp-error-bubble,
#ymp-secret-bubble {
display:none !important;
}
There is another way to do it using parameter displaystate which is described at http://mediaplayer.yahoo.com/api/#param_displaystate
How to hide MP3 links
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide MP3 links */
.ymp-btn-page-play,
.ymp-btn-page-pause {
display:none;
}
How to hide link play/pause buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide play/pause button */
a.ymp-btn-page-play,
a.ymp-btn-page-pause {
margin-left:-20px !important;
}
a.ymp-btn-page-play em.ymp-skin,
a.ymp-btn-page-pause em.ymp-skin {
display: none !important;
}
How to start player in a new window
The code below tries to launch player in a new window automatically which allows user to navigate your site without interrupting the player. However my code for displaying pop-under window doesn’t work as expected for all browsers which results in pop-up window instead.
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
var ymp_pop_num_tries = 0;
var ymp_pop_max_num_tries = 20;
function ympPopPlayer(){
var ymp = YAHOO.mediaplayer;
if(ymp_pop_num_tries > ymp_pop_max_num_tries){ return; }
if(ymp.Controller && ymp.Controller.view){
// Create a pop-under window
// works in IE, doesn't work in Firefox 3.5.x
var ymp_pop = window.open("", "ymediaplayer");
if(ymp_pop){ ymp_pop.blur(); }
window.focus();
ymp.Controller.view.popPlayer({});
} else {
ymp_pop_num_tries++;
setTimeout(ympPopPlayer, 1000);
}
}
function apiReadyHandler(){
ympPopPlayer();
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to disable Yahoo! search links
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
// Disable Yahoo! Media Player search links
function apiReadyHandler(){
YAHOO.MediaPlayer.onMediaUpdate.subscribe(DisableYahooLinks);
YAHOO.MediaPlayer.onTrackStart.subscribe(DisableYahooLinks);
setTimeout(DisableYahooLinks, 2000);
}
function DisableYahooLinks(){
DisableLink(document.getElementById('ymp-meta-track-title'));
DisableLink(document.getElementById('ymp-meta-artist-title'));
DisableLink(document.getElementById('ymp-meta-image'));
DisableLink(document.getElementById('ymp-meta-album-title'));
}
function DisableLink(el){
if(el){
el.href = 'javascript:void(0)';
el.onclick = function(){ return false; };
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to change default settings
See http://mediaplayer.yahoo.com/api for more information.




I was wondering if anyone has tried to work in an embed code feature and or share to social media feature?
Great site and info. I'm wondering, I'm trying to do something very basic, like show the track name, and the artist name in the player … How do i setup my html/anchor tag to do that?
Hey !
Has any one figured out if there is anyway to upload content to the player through some sort of CMS – as opposed to needing to go into the html core – everytime you want to update your songs?
I successfully created some .xsfp playlists but how do you direct yahoo media player to play a specific song or group of songs. I have two separate playlists on the page with separate links but when I click either one it plays beginning of the whole page playlist with both.
James, the concept behind the player was that the page is the playlist. To have completely separate playlists, use two separate pages.
Is there or will there ever be a way to make this player play videos?
Currently it plays only audio files. About video, you can ask your question on Yahoo! Media Player discussion page
Awesome instructions on modifying the media player!
I've noticed that the iPod Touch doesn't play the .mp3 audio files on this Yahoo! media player when using the built in Safari browser. Any hacks or ideas?
Underneath the name of the song, the media player by default displays the name of the server the mp3 file is on. Is there a way to either change this text or hide it completely?
Glenn, I have added two examples. Please see how to change or hide meta information.
Thanks for the blog. I saw the examples. I am not getting how to get the website URL. Excuse me, if this a repeat question, but could not implement it yet.
When I used the code you mentioned for hiding the player, the Playlist tab still appears when the play button is clicked. Also, the code did for hiding relevant information did not work for me either. When inspecting the element, it appears that display:block is now hard coded into some of the elements making them difficult to override. How did you get this working in your page?
Nicole, I overrode hard coded styles with
!importantproperty. As for the code, please provide a link for me to look at. Anyway please make sure that the code is copied correctly and inserted where needed.Hi Michael and thanks for all that info. My most fundamental ignorance is where I put the code pieces you supply. I would like to tinker with the way the YMP looks and what it shows when I trigger it to play an audio file in a Blogger blog post. For an extreme example, and one for which you provide code, so that it is invisible – only the little play arrow and the song name show.
But a) I am not sophisticated enough to call myself a coder – i can tinker around a little bit in the HTML coding part of the blog post writing area and generally get things like embeding and linking to work, and b) since I am running the one line of code that invokes the JS – and I understand that that script "pulls" the player from the remote site, how and where I am putting the code that modifies the appearance and functions of the player in the HTML coding for my blog post?
Thanks in advance for any help,
Sunlover
On Blogger there is a way to edit a theme HTML, that is where you might need to insert the code mentioned in my post. Go to your blog, select Design tab and then click on Edit HTML link. Click on the text box, press
CTRL-F, type</head>and pressENTERkey. If the article asks to insert code between<head>and</head>, then insert the code just before the tag</head>.I have several links to songs on my page and I'm using the YMP to allow the user to listen to those samples. However, I don't want the player to play ALL songs on the page, one after the other. I want it to just play the 1 song the user clicked on and stop (not continue playing the next song). How do I get it to play just the 1 song the user clicked on? Thanks.
Steve, please see Yahoo! Media Player API page that contains answer to your question. There is a parameter
autoadvancethat if set tofalsetells the Yahoo Media Player to NOT advance to the next track automatically once the current track finishes playing. You’ll find example at the bottom of that page.Is there a way to have the media player ignore certain links? I have a media page with a video player at the top and mp3 links at the bottom. I only want it to play the mp3 links, but when I add the script and click on the video links, it plays the audio of the video (they are flv's). It also conflicts with the playing of the video.
Brent, please see this page: How to link. Add
class="htrack"to those links that have to be played, other links will be ignored.VERY COOL
GREAT JOB
THANK YOU VERY VERY MUCH
Is there a way to remove the mini-play / pause button next to the link and only use the hyperlink to launch the player?
do you find any answer to this? i also need to know how to remove the little play/pause button as im using a picture to launch a playlist.xspf and the play button is not needed.. please reply to tom_the_traveller [@] hotmail.co.uk
I have added another section How to hide link play/pause buttons, please see this example.
Hello
I use this to play Mp3 but I don't want users to download the mp3 once they look at the URL when the mouse is over the player. Is there a way to avoid the display of the mp3 URL ?
Thanks
i put yahoo media player to my blog and i follow the step but isnt working ! can you check my blog and tell me if theres something to fixed to insert the player
in using yahoo media player is it available any kinds of music website to link a mp3 tracks ?
Hi, thanks for the excellent blog.
I've incorporated the media player into this page:
http://www.modularsynth.co.uk/samples_yahooplayer.shtml
but each mp3 cuts short after only a few seconds.
Try listening to ArpPluck – only plays 5 of it's 22 seconds.
Any ideas at all?
Thanks,
Ben
Fixed.
Tried using a few different embedded media players and they all
exhibited the same problem. Turns out there's a problem with the encoding on my MP3 files – they play wine in WinAMP and Quicktime, etc, but all have this problem when streaming – maybe something to do with VBR encoding.
Anyway, I re-encoded the files using Audacity and re-uploaded and problem solved!
Thank you. You took the Yahoo Media Player to the next level.