- About the player
- Updates
- How to use
- Appearance
- How to change skin
- How to adjust background color
- How to adjust text color
- How to update block with relevant information
- How to remove block with relevant information
- How to hide player buttons
- How to change playlist colors
- How to display album art
- How to change default album art image
- How to hide album art
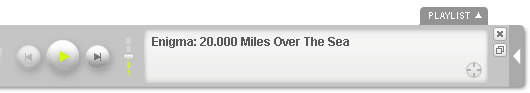
- How to change meta (album title/website URL) information
- How to hide meta (album title/website URL) information
- How to hide the player
- How to hide MP3 links
- How to hide link play/pause buttons
- Functionality
- Links
About the player
The Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, turning the page into a playlist. This is done by adding just one line of code to your page.
Updates
2/15/2011 – Yahoo! Media Player beta version is released
There is beta version available with YouTube/Yahoo! Movie pages support, please see Yahoo! Media Player beta page or this post for more information. Please note that some hacks mentioned here might not work with beta version.
6/30/2013 – Yahoo! Media Player is discontinued
See this announcement for more information.
3/14/2014 – jPlayer Jukebox – Yahoo! Media Player replacement
There is jPlayer Jukebox add-on available that can be used as Yahoo! Media Player replacement.
How to use
Starting June 30, 2013 the player is discontinued and will not load. But there is a temporary workaround, all you need is to replace the code loading the player with the following code:
<script type="text/javascript" src="http://webplayer.yahooapis.com/player-beta.js"></script>How to use a playlist
Please visit the Yahoo! Media Player public wiki (http://yahoomediaplayer.wikia.com/wiki/How_to_link) for more information.
Note that you will not be able to test the functionality on your local computer because Yahoo! Media Player uses external service to retrieve and process XSPF files. It was done to avoid cross-domain access limitation for Flash objects and JavaScript code.
How to change skin
If you want to dramatically change appearance of the player you would need to modify its skin. There are three images that player mostly uses however you will need to download just the skin image to change player’s appearance:
- Skin image, links: Yahoo.com, Gyrocode.com
- Animated image used when player is minimized and playing a song, links: Yahoo.com, Gyrocode.com
- Animated image used to locate audio link on the page, links: Yahoo.com, Gyrocode.com
Once you have downloaded the skin image, use your favorite image editing program to customize it. In order to apply the skin you would have to use the code below.
Instructions: Update path to your image file. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Use original animated images */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-animarrow-2.0.31.gif) !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-findlink-2.0.31.gif) !important;
}If you want to use reduce loading time and avoid using two additional images, use the following code instead:
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Avoid using animated images (and reduce loading time) */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-position:-119px -80px !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-position:-624px -17px !important;
}How to adjust background color

Adjusting background color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set background color */
#ymp-player .ymp-color-main,
#ymp-tray .ymp-color-tray {
background-color:#2F437C !important;
}How to adjust text color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set text color */
#ymp-player .ymp-color-text-main {
color:#000000 !important;
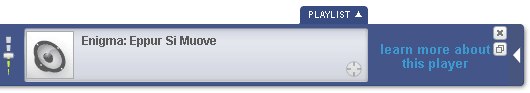
}How to update block with relevant information
You may want to display your own message in the relevant information block instead of the default “learn more about this player” link. To do so you will need link to your media like this:
<a href="music.mp3">a song <span class="relevant-info">relevant info for this song</span></a>Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Modify contents of the block with relevant information */
#ymp-relevant-info {
display:block;
position:absolute;
left:2px;
top:10px;
width:116px;
font-size:12px;
font-weight:bold;
line-height:13px;
text-align:center;
z-index:2;
}
#ymp-relevant-info a {
color:#3D9AD0;
}
.relevant-info {
display:none;
}Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateRelevantInfo);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateRelevantInfo);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateRelevantInfo() {
// Default text
var info = '<a href="http://www.gyrocode.com">Visit gyrocode.com for more information</a>';
// Retrieve information about the track
var meta = YAHOO.MediaPlayer.getMetaData();
// If element with class "relevant-info" is available
// inside the anchor, use its content instead
if(meta && meta.anchor){
var el = meta.anchor;
var a = (el.getElementsByClassName)
? el.getElementsByClassName("relevant-info")
: getElementsByClassName("relevant-info", null, el);
if(a.length > 0){ info = a[0].innerHTML; }
}
document.getElementById('ymp-relevance').innerHTML = '<div id="ymp-relevant-info">' + info + '</div>';
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>How to remove block with relevant information

Relevant information block is removed
Player displays “Learn more about this player” link along with lyrics or related videos. If you are trying to minimize size of the player, use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Remove block with relevant information */
#ymp-relevance { display:none !important; }
.ymp-player-max #ymp-body { width:570px !important; }
.ymp-player-max #ymp-body #ymp-body-strip { width:557px !important; }
.ymp-player-max #ymp-body #ymp-body-base { width:560px !important; }How to hide various buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide 'close window' button */
#ymp-btn-close { display:none !important; }
/* Yahoo! Media Player: Hide 'pop-up window' button */
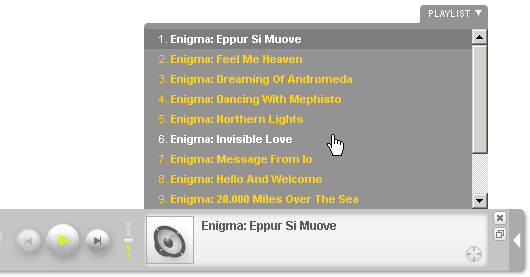
#ymp-btn-pop { display:none !important; }How to change playlist colors

Playlist colors
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Playlist colors */
/* Default color for playlist entries */
#ymp-tray .ymp-tray-track {
color:#FFCE0C !important;
}
/* Highlighted track */
#ymp-tray .ymp-tray-track:hover {
color:#FFFFFF !important;
background-color:transparent !important;
}
/* Currently playing track */
#ymp-tray .ymp-tray-track.playing,
#ymp-tray .ymp-tray-track.playing:hover {
color:#FFFFFF !important;
background-color:#777777 !important;
}How to display album art

Album art
You can set the image which is displayed in the player during a song. To do this, put an img element within the playable link.
For example:
<a href="example.mp3"><img src="example.png" alt="" />my song</a>The dimensions of the image should be square, not rectangular. If you don’t want the image to show up directly in the main web page, add style="display:none" to your img tag:
<a href="example.mp3"><img src="example.png" alt="" style="display:none" />my song</a>Source: http://yahoomediaplayer.wikia.com/wiki/How_to_link#Album_Art
How to change default album art image
Insert the code below just before the line that embeds the player into your page.
<script type="text/javascript">
var YMPParams =
{
defaultalbumart:'http://somedomain.com/path/someimage.gif'
};
</script>Source: http://mediaplayer.yahoo.com/api/#param_defaultalbumart
How to hide album art

Hidden album art
/* Yahoo! Media Player: Hide album art */
#ymp-meta-image { display:none !important; }
#ymp-body #ymp-meta-top,
#ymp-body #ymp-meta-bottom {
left:8px !important;
width:330px !important;
}How to change meta (album title/web site URL) information
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateAlbumTitle);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateAlbumTitle);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
The Ultimate getElementsByClassName
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateAlbumTitle() {
var meta_bottom = document.getElementById('ymp-meta-bottom');
var el = getElementsByClassName('ymp-meta-box', 'div', meta_bottom);
if(el.length > 0){
el[0].innerHTML = 'Visit <a href="http://www.lakeoftears.net" class="ymp-color-text-main">www.lakeoftears.net</a> for more info';
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>How to hide meta (album title/web site URL) information
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide album title / web site URL */
#ymp-meta-album-title { display:none !important; }How to hide the player
Sometimes you may want to display only small play button next to MP3 links. To hide the player use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide player */
#ymp-player,
#ymp-tray,
#ymp-error-bubble,
#ymp-secret-bubble {
display:none !important;
}There is another way to do it using parameter displaystate which is described at http://mediaplayer.yahoo.com/api/#param_displaystate
How to hide MP3 links
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide MP3 links */
.ymp-btn-page-play,
.ymp-btn-page-pause {
display:none;
}How to hide link play/pause buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide play/pause button */
a.ymp-btn-page-play,
a.ymp-btn-page-pause {
margin-left:-20px !important;
}
a.ymp-btn-page-play em.ymp-skin,
a.ymp-btn-page-pause em.ymp-skin {
display: none !important;
}How to start player in a new window
The code below tries to launch player in a new window automatically which allows user to navigate your site without interrupting the player. However my code for displaying pop-under window doesn’t work as expected for all browsers which results in pop-up window instead.
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
var ymp_pop_num_tries = 0;
var ymp_pop_max_num_tries = 20;
function ympPopPlayer(){
var ymp = YAHOO.mediaplayer;
if(ymp_pop_num_tries > ymp_pop_max_num_tries){ return; }
if(ymp.Controller && ymp.Controller.view){
// Create a pop-under window
// works in IE, doesn't work in Firefox 3.5.x
var ymp_pop = window.open("", "ymediaplayer");
if(ymp_pop){ ymp_pop.blur(); }
window.focus();
ymp.Controller.view.popPlayer({});
} else {
ymp_pop_num_tries++;
setTimeout(ympPopPlayer, 1000);
}
}
function apiReadyHandler(){
ympPopPlayer();
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>How to disable Yahoo! search links
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
// Disable Yahoo! Media Player search links
function apiReadyHandler(){
YAHOO.MediaPlayer.onMediaUpdate.subscribe(DisableYahooLinks);
YAHOO.MediaPlayer.onTrackStart.subscribe(DisableYahooLinks);
setTimeout(DisableYahooLinks, 2000);
}
function DisableYahooLinks(){
DisableLink(document.getElementById('ymp-meta-track-title'));
DisableLink(document.getElementById('ymp-meta-artist-title'));
DisableLink(document.getElementById('ymp-meta-image'));
DisableLink(document.getElementById('ymp-meta-album-title'));
}
function DisableLink(el){
if(el){
el.href = 'javascript:void(0)';
el.onclick = function(){ return false; };
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>How to change default settings
See http://mediaplayer.yahoo.com/api for more information.




Hey there is you go to http://gregkelloggmusic.com/projects.html and click on Acoustic Country example 7 instead of playing the song it skips to the next category how can i fix this?
Thanks
Example 7 is encoded differently (MPEG-4 AAC codec) than other samples (MPEG-3). Media player probably doesn't support that format.
Great guide. Love to tweak things.
One question for you:
I would like to have a play button with my own design and size.
What I've tried: To make the link an image, like"display album art". It works until I want to hover. The hover is placed where the hidden "pause" (I belive) button is.
Regards!
I would like to know how to add a "download this song" link to yahoo media player… Thanks!
Has anyone figured out a hack for Soundcloud songs???? This would be HUGELY beneficial to our website. Please contact us/respond if so!!
Does anyone know how to get it so soundcloud links are played in yahoo media player? This would be a huge help to my site. Thanks!
Helo friends…..
Now media player not support for video. If you want play video, you must make yahoo web player. Can you hacking yahoo web player like yahoo media player friends??? I want hide playlist and video on yahoo web player. Thx before ^-^
On August 4, 2011 Yahoo! has released a new version of the player available at webplayer.yahoo.com. Please note that tricks mentioned here might not work with it. I will try to review the new player and update this article.
I am waiting for this ^_^
Do you know how I can make it so the MP3 is not available to down load ie… right click save as. Thanks Guys
In my website i use the yahoo media player and its working proper.But i want to play mp3 file for some time like a sample file.so i want to play mp3 file for maximum 2 min after that it automatically stop.
Please help me.
thanks
Adubey
It looks like Yahoo today replaced the Yahoo Media Player code with version 0.9.18 code for the Web Player. Styles are broken.
Do you have an old version of the yahoo media player javascript?
Ahh, I found version 2.0.31 hidden on my hard drive. All is well.
Webdoc..Could you please email me the old version to alertjean[at]rediffmail.com ?
hi
is it possible to share it with me? I need to reset the things ASAP.
regards,
found it.
Just Google – Yahoo! media Player minified build 2.0.31 if you want the original.
Most of these are broken in the new Yahoo Web Player. Even the playlist is not working according to what they described here:
http://webplayer.yahoo.com/docs/how-to-use
It is able to detect playlist..but unable to play it.
Webdoc..Could you please email me the old version to alertjean[at]rediffmail.com ?
hi
are there changes in the API?
my entire customization of the YMD has stopped working.
a new yahoo player is out. your hacks aren't working anymore
I've only just found YMP. Got it working. Just wish the hacks would work
link play button to the right!
SPAN.ywp-page-play-pause.ywp-page-audio.ywp-link-hover {position: relative;}
EM.ywp-page-btn.ywp-page-btn-play, EM.ywp-page-btn.ywp-page-btn-pause {position: relative; float: right;}
Would you be able to tell me how to use an xml file as the playlist?
It seems as though the newer firefox versions break the older Yahoo Media Player that we all love (and can use these hacks on). I think I managed to find the area of code that’s conflicting with the new browsers by using Firefox’s error console, but have no idea how to fix it. Here’s the code for anyone that can help:
{for(var i=0;i<(this.playlistArray.length);i++){if(this.playlistArray[i].id==currentID){if(key===kc.KEY_DOWN&&i0){trackLink=document.getElementById(this.playlistArray[i-1].id);break;}}}}if(trackLink){this.clearFocusClass(trackLink);trackLink.focus();trackLink=null;}return false;}}}catch(err){}};YAHOO.mediaplayer.View.prototype.trayMouseOverHandler=function(e){this.clearFocusClass();};YAHOO.mediaplayer.View.prototype.clearFocusClass=function(objLinkNoClear){for(var i=0,len=this.playlistArray.length;i<len;i++){link=document.getElementById(this.playlistArray[i].id);if(objLinkNoClear&&(link===objLinkNoClear)){YAHOO.ympyui.util.Dom.addClass(objLinkNoClear,'ymp-tray-track-focus');}else
If anyone can get it working, let me know!
Also, the pause button doesn't work in Firefox (the older version of Firefox that the older Yahoo Media Player does work on). It just stops the song and restarts it from the beginning one the play button is clicked again. Is there any way to fix that as well?
Keo, I am not having this problem with FF 13 and the old YMP.
Would it be possible to send me the javascript you're using for it? Maybe I've edited mine so much it broke somehow, even though it works on other browsers.