We will demonstrate universal solution on how to add a checkbox column to a table, allow multiple row selection and ability to select all rows simultaneously using Select extension.
JavaScript
jQuery DataTables: Responsive extension and custom controls
Responsive extension is a great addition to jQuery DataTables which optimizes table layout for different screen sizes. It is achieved by dynamic addition/removal of table columns. However this causes a problem with custom controls shown in the columns being added/removed.
jQuery DataTables: Responsive extension and form inputs
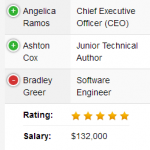
jQuery DataTables plug-in can be used for tables containing form elements as shown in this example. However when combined with Responsive extension form elements loose their value when page width changes.
jQuery DataTables: Row reordering
There is a row reordering plug-in for jQuery DataTables that allows drag and drop row reordering in the table. Sadly this plug-in no longer works with DataTables 1.10 and above.
jQuery DataTables: Why click event handler does not work
You may need to handle clicks or other events in a table powered by jQuery DataTables plug-in. However if the event handler is attached incorrectly, it will not be called for pages other than first or when the table is sorted or filtered.
jQuery DataTables: Pagination without ellipses
By default, pagination control in a table using jQuery DataTables plug-in shows ellipses (...) when number of pages exceeds certain number. This reduces number of pages shown simultaneously and in certain cases it may be desirable to show pagination control without ellipses.
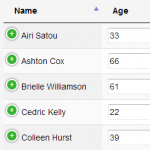
jQuery DataTables: Row selection using checkboxes
It’s not a trivial task to work with checkboxes in a table enhanced using jQuery DataTables plug-in. It’s even more complex to find a solution that would work in different scenarios: client-side processing, server-side processing, deferred rendering, etc. In this article we will try to describe universal solution to add a checkbox column to a table and allow multiple row selection using checkboxes.
jQuery DataTables: How to add a checkbox column
In this article I will demonstrate how to to add a checkbox column to a table powered by jQuery DataTables plug-in and how to select/deselect all checkboxes using additional control.
Flat UI: TagsInput with Typeahead
In one of the past projects we have used Flat UI Pro library. It is based on Twitter Bootstrap giving it a flat look and many useful components sharing the same appearance. Designmodo also have a free version available with less components, Flat UI Free.
jPlayer Jukebox add-on: Yahoo! Media Player replacement
Yahoo! Media Player was a great audio and video player and definitely had its niche because of its simplicity and rich functionality. However Yahoo! decided to halt its further development on June 30, 2013, see this announcement for more information.